Урок 4
Для
просмотра иллюстраций полного размера кликните на уменьшенное изображение.
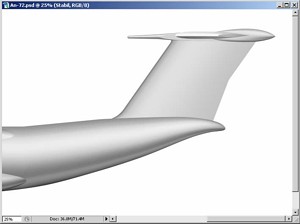
Киль
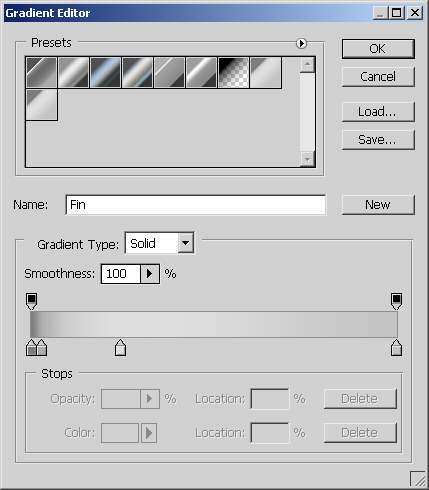
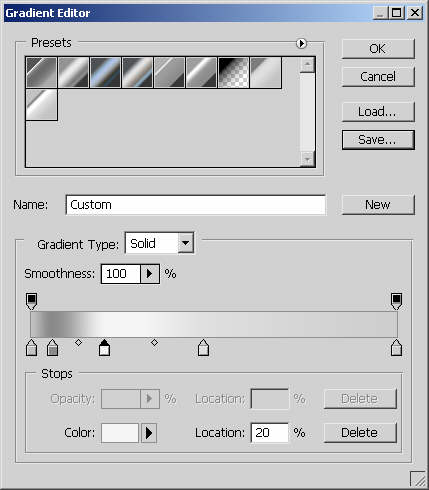
Для рисования киля создаем и сохраняем
новый градиент:

Далее работа ничем не отличается от,
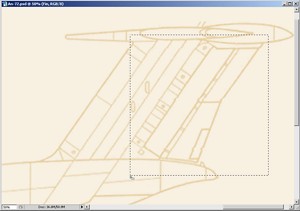
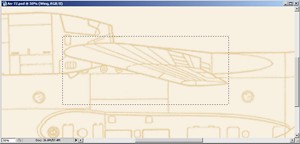
например, работы с фюзеляжем. Создаем новый слой под слоем с фюзеляжем –
тогда нам не придется аккуратно воспроизводить нижнюю линию контура киля; мы
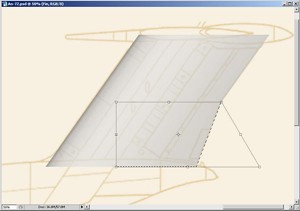
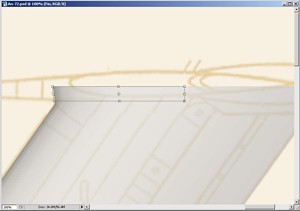
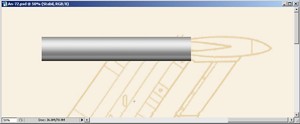
просто закроем ее обводом фюзеляжа. На слое выделяем прямоугольную область:

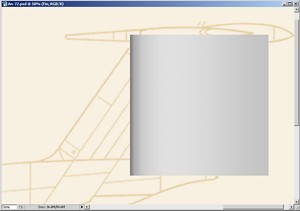
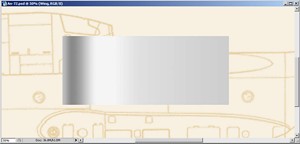
Заливаем градиентом:

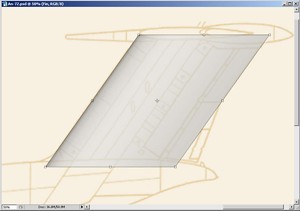
Делаем слой полупрозрачным и
трансформируем:









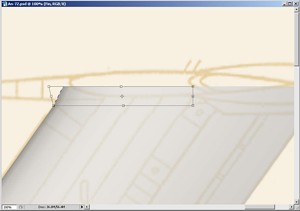
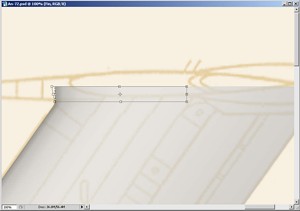
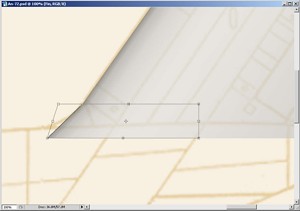
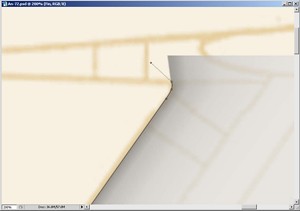
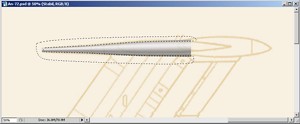
Для очистки контура создаем путь, обращаем
особое внимание на зализы:


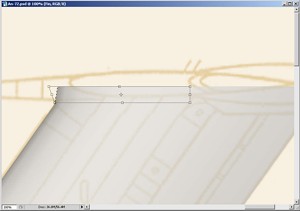
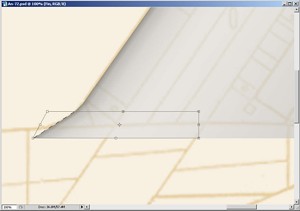
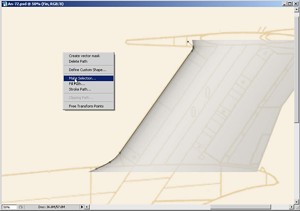
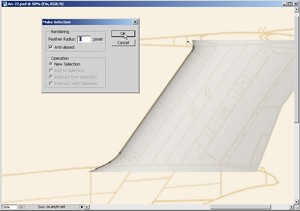
Правой кнопкой мыши вызываем контекстное
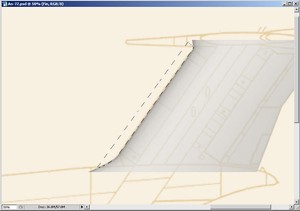
меню, переводим путь в выделение, нажатием Del или Backspace очищаем
выделенную область:



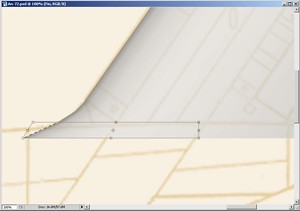
В очередной раз заслуженно гордимся собой:

Крыло
Создаем и сохраняем новый градиент для
крыла:

Далее рутина – создаем новый слой,
выделяем область, заливаем градиентом, трансформируем, обтравливаем путем,
чистим контур:





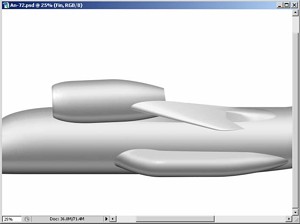
Обратите внимание на законцовку – ужас!

Берем в руки "осветлятель" (Dodge Tool) или
"затемнятель" (Burn Tool) и правим. При этом желательно установить примерно
10-15-процентное воздействие этих инструментов – лучше не торопиться и,
добиваясь нужного эффекта, провести по одному месту трижды:

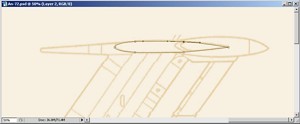
Далее рисуем зализ крыла. Создаем новый
слой под слоями с крылом и мотогондолой, но над слоем с фюзеляжем. Находясь
на этом слое, создаем путь, повторяющий обводы зализа:

Правой кнопкой мыши вызываем контекстное
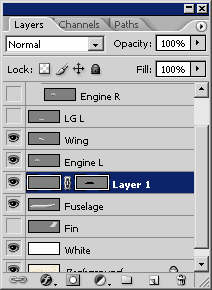
меню и создаем векторную маску слоя:

При этом в палитре слоем справа от иконки
слоя появится иконка маски:

Теперь, что бы Вы ни рисовали, Ваши
художества не вылезут за границы, очерченные путем.
Сейчас начинается самое слабое место моего повествования… Дело в том, что в
некоторых случаях я не горожу огород с градиентами, а просто рисую. Кистями.
Алгоритмизировать этот процесс мне не под силу. Звучит издевательски, но…
Берем кисть и, выбирая нужный цвет пипеткой с фюзеляжа, рисуем:

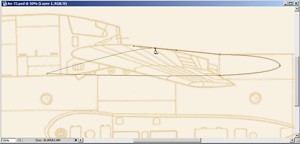
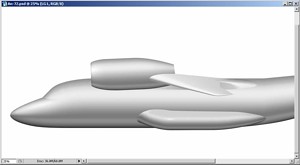
Благодаря векторной маске границы зализа
остались аккуратными. Кстати, с отключенной маской красота становится
совершенно неописуемой :-) :

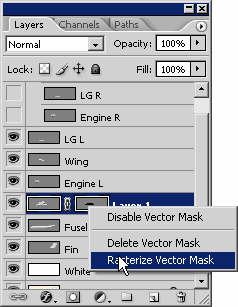
Далее наводим курсор на иконку маски в
палитре слоев, правой кнопкой мыши вызываем меню и растеризуем маску:

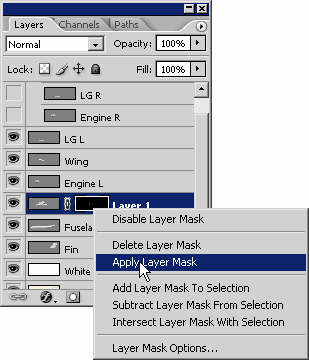
Затем вновь правым щелчком по иконке маски
вызываем контекстное меню и накладываем ее на слой:

Результат, по-моему, очень даже ничего:

Стабилизатор
Опять повторение неоднократно пройденного,
ничего нового. Картинки говорят сами за себя:

















* * *
Ну вот, в общих чертах самолет готов.
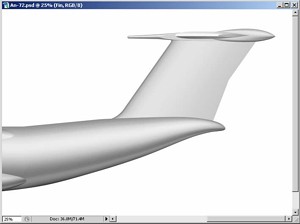
Проверим общую гамму. На мой взгляд, киль слегка темноват:

С помощью кривых или уровней слегка
осветляем:

Крыло с зализом наоборот, слишком светлые:

Слегка затемняем:

Смотрим – ай да мы, ай да Пушкины!
:-)

Обсудить на
форуме